How to Convert Photoshop Files to HubSpot Pages
When it comes to designing a website or a landing page, an essential aspect is building the foundational wireframe and a mockup design before you can create the template online. This can easily be built in a mockup program such as Adobe Photoshop, Adobe XD or Figma. Amongst the programs, the most common choice for building a wireframe or mockup is Photoshop.
Once you’ve completed the wireframe or mockup in Photoshop, the next step is to build out your template in the HubSpot CMS. If you ask any web developer or marketing expert, they’ll tell you the best program to use for this part of the process is HubSpot.
With the user-friendly tools and features, HubSpot allows you to easily and efficiently create templates for web-pages, landing pages, emails, or blogs. HubSpot’s Design Manager and the PSD to HubSpot conversion option comes with several advantages that make a major difference to improve your business’s productivity and efficiency.
What is a Photoshop Document (PSD) file?
A Photoshop Document or PSD file describes a layered image file that is native to Adobe Photoshop. When you save a file from Photoshop, the data will be saved in the PSD format by default.
A PSD file lets web designers or developers work with the individual layers of images even once the file has already been saved. While Photoshop is the go-to choice for most companies to develop and deliver ideas, designs and the final draft of a project when presenting it to clients, there is a more efficient and straightforward way to demonstrate your web design. That is converting PSD to HubSpot.
There are several benefits to converting your PSD files to HubSpot. In this post, we’ll discuss the process and how it can help you build a better website for your business.
PSD to HubSpot Conversion Tips
HubSpot makes it easy for you to convert your files with its PSD to HubSpot conversion. It allows you to build your web page or desired template in Photoshop and then use the same file to create the template in HubSpot. This gives you the opportunity to visualize how the template will work with the design manager.
What is PSD to HubSpot conversion exactly? It is a modernized and efficient way to tackle the process of designing and building your web pages.
Keep in mind, Photoshop and HubSpot are both programs that are better used with experience and expertise. It’s wise to work with a team of professionals such as an inbound marketing agency that understands the programs and can provide you with exactly the results that you desire.
When working with a team of experts, the initial steps of PSD to HubSpot conversion are as follows:
- Write up a list of requirements
- Deliver your file to the PSD to HubSpot conversion team
- Receive consultation services from executives (no more free quote services)
- PSD to HubSpot development services begin
- Responsive testing for quality analysis
- Upon approving the templates, they are edited and published
The Benefits of PSD to HubSpot Conversion
Professionals will recommend that you use HubSpot COS to build the most attractive website possible. This platform will also help you ensure that your website runs and performs as good as it looks.
HubSpot COS provides you with everything that you need. Along with HubSpot COS, the PSD to HubSpot conversion will help you achieve a stand-out, powerful online presence and utilize all of the capabilities of your website with the least amount of effort.
- You’ll create a more responsive and device-friendly website.
It is absolutely necessary that your website is optimized for mobile use in this day and age. Your mobile design should be responsive. When you choose to convert your website with PSD to HubSpot migration, your mobile design will look and function as effectively as the desktop version. It will be responsive for the smaller screens of a smartphone or other portable device.
- You’ll create a more secure website.
PSD to HubSpot conversion provides protection from cyber-criminals or hackers that can steal or misuse your data. You’ll receive an SSL certificate that allows you to merge without fearing any risks.
- HubSpot makes editing easier.
HubSpot website designs are created with marketers in mind. Creating and editing individual pages and aspects of your website is made simple without requiring coding for basic functions. You can always use code for any additional customizations or changes.
- Gain user-friendly website navigation.
This will help reduce your website’s bounce rate, which describes the percentage of visitors that leave your website, and drive more traffic and visitors to your site.
- Receive technical support from HubSpot or a certified partner agency.
As the OG inbound marketing company, HubSpot knows customer service. With their direct help or assistance from one of their certified partner agencies, you can trust that you’ll have the expertise you need to effectively and efficiently migrate your website with PSD to HubSpot conversion.
Built-In Optimization Tools with Photoshop to HubSpot
With content marketing being one of the most powerful aspects of every inbound marketing strategy, it is imperative that the program you use to develop your web content is effective. HubSpot offers a blogging platform that helps your content strategy succeed.
HubSpot CMS provides competitive integration capabilities so that you can easily migrate your blog with your website and landing pages. The visual layout of web pages on HubSpot CMS are easily optimized for search, mobile and social. HubSpot’s built-in optimization tools help you stay ahead of the game and monitor every element of your web design to attract and hold the attention of your visitors and keep them coming back for more.
In addition to its blogging platform, HubSpot CMS also offers personalization options. Based on a visitor’s previous activities and behaviors on your website, you can find ways to implement personal touches throughout your website. Reference a person’s name or company or other personal details using personalization tokens.
PSD to HubSpot conversion Tools
- SEO Recommendations
This allows you to improve your website’s SEO rankings in one centralized location that you can access from the home screen of your HubSpot portal.
- Flexible Website Themes
HubSpot’s flexible website themes, which are modular-based, allow you to create, edit and update section of a particular individual pages and aspects of those pages without having to tamper with the entire template and affecting other pages. This allows for cohesiveness throughout your site, so you don’t have to worry about mismatched logos, navigation or other mishaps.
- Multi-Language Content Creation and Testing
With the Multi-Language content creator and testing feature, you can easily manage language domains and optimize them for SEO. This feature also makes it simple to change languages. Attract a more diverse audience and stand out in the global market.
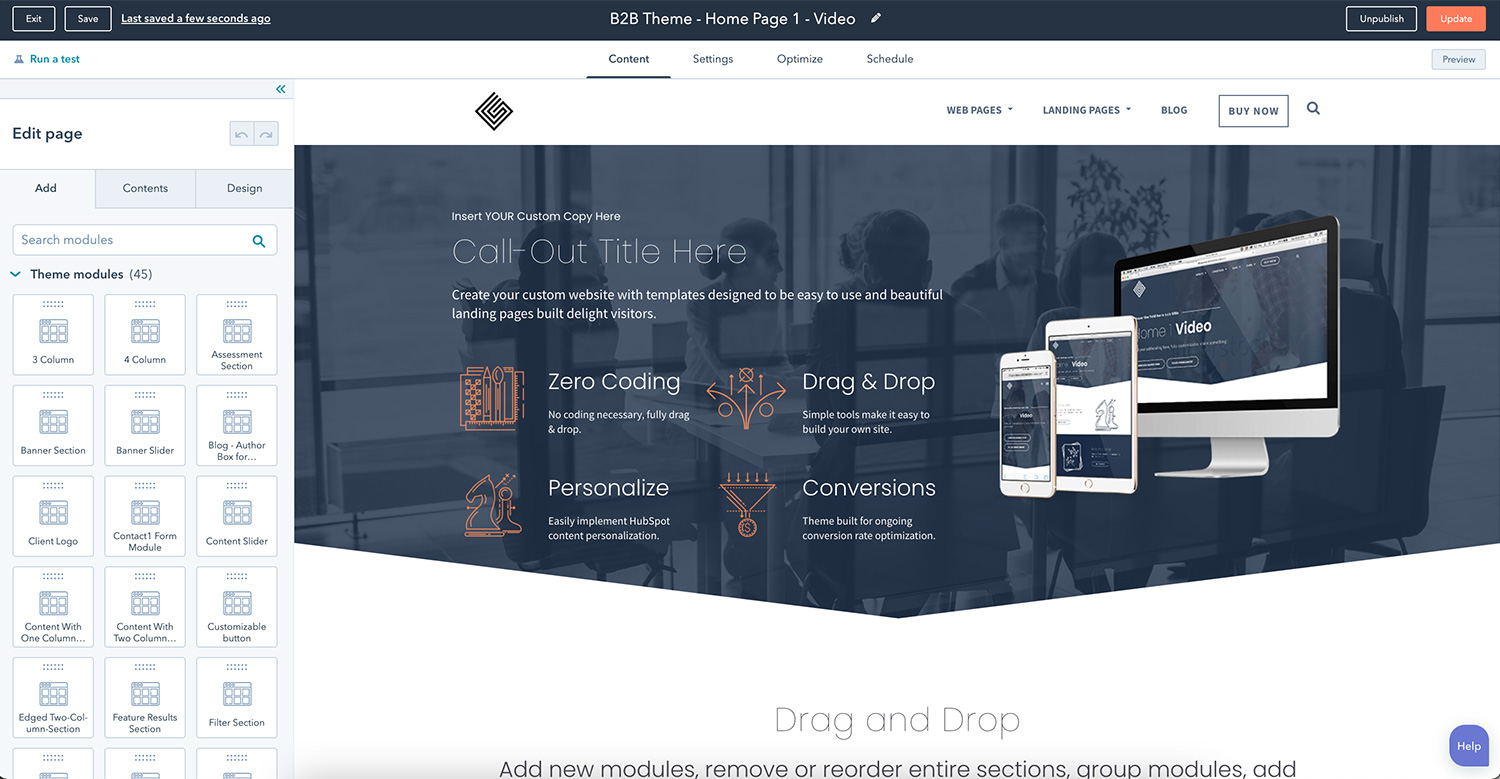
- Drag and Drop Page Editor
With this feature, you can create and update pages without help from your developer or implementing custom code.
- Adaptive Testing
This testing feature allows you to easily optimize your site by selecting up to five-page variations. HubSpot tracks and delivers the best performing versions of your website.
- Contact Attribution Reporting
With contact attribution reporting, you can receive an analysis of your website’s impact so that you can optimize your approach by identifying the sources, campaigns and content types that attract the most prospects.
How to Slice PSD Files in HubSpot
While it is highly recommended to work with an inbound marketing agency or certified HubSpot partner agency to build a website and successfully convert your Photoshop Files to HubSpot, it is possible to tackle on your own with the right guidance. The following is a list of tips for slicing PSD files in HubSpot:
- It’s super important to make sure that you save the background image, header, and footer as separate files.
- Another important step to remember is to select the ‘save for the web’ option at the time of exporting.
- Once you get started with the HubSpot Design Manager, you can create a new template using the Template Builder.
- You can start utilizing the modules once you have built and named the new template.
- Once you’ve completed the steps above, you can start removing the modules that are not required and start adding the pieces of your design. You can begin this process by using a header file. Then, insert the images into the text modules along with the files. It is critical to the process that you name the modules in accordance with the types of images or files placed inside each module. This will help you to easily find what you are looking for if you want to edit the files or images at a later time.
- You can add custom styling through CSS within every module.
- It’s also possible to use the source code to resize the images or to change the design if the design or size of the image does not fit the layout the way you need or want it to fit.
PSD to HubSpot Development
An expert web developer will help you to build a template in HubSpot. In order to do so, it’s important that you select a Layout Builder after you’ve created your design.
HubSpot’s Code Editor is a great feature that allows you or experienced front-end developers to build customized modules. The following is a list of essential factors to understand when working with HubSpot modules:
- HubSpot modules can be used to build the structure of the layout for your templates.
- You can drag and drop these modules with the drag and drop page editing feature.
- You can also swap or split the modules in half.
- You can easily put these modules in different rows and group multiple models for styling or optimization.
- HubSpot also provides various content modules, such as Image Slider, Rich Text or Custom HTML module. You can get the most out of these modules to satisfy nearly any of your designing requirements. HubSpot also offers a Custom HTML module that lets you add customization in line.
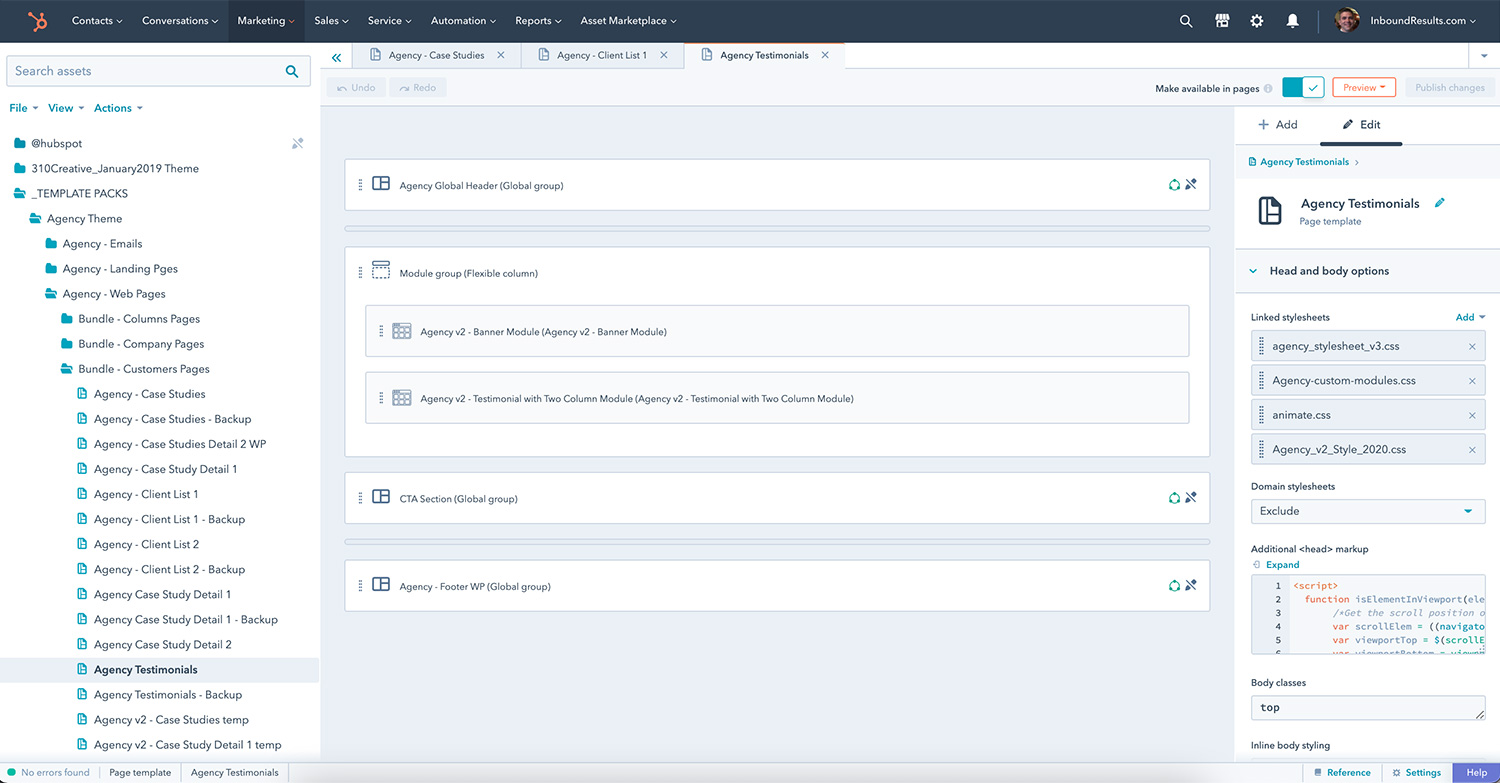
Edit CSS & Global Module Tools
In order to be able to access the “Edit Options” option, you’ll need to be able to first access the “Edit CSS” option. This will allow you to edit the configuration of each HubSpot module. It also provides a way for you to model templates based on your design with this option.
Furthermore, HubSpot allows you to use a specific module design across all of your templates. The Global Module option is an element of the global group and can be used repeatedly in various pages of your HubSpot website. With this tool, you can gain the ability to use a single customized module across all templates.
With the Global Module feature, you don’t need to place an element separately on each page once you have created it. Additionally, you don’t have to copy and paste the coding on each and every template. The Global Module makes the process of PSD to HubSpot development much easier.
PSD to HubSpot Conversion Guide
Inbound marketing experts will tell you that in order to successfully build a website with PSD to HubSpot development in mind, you must do it with the right inbound marketing strategy. The following is a list of steps to take in order to properly implement inbound marketing into your PSD to HubSpot Conversion.
1. Know Your Audience
Before you can build a website that is not only going to attract leads but also convert them into customers, you need to know and understand your target audience. Understand their needs, challenges, and goals so that your website can provide the right information and content to position your business as the best solution.
2. Know What to Keep and What to Lose
While you are most likely looking to recreate your entire website to work better for your goals, there might be elements of your existing web design that are working. It’s incredibly important to take the time to evaluate what is driving traffic and attracting leads on your existing website so that you know what to keep. And it is also important to identify what is driving people away so you can ditch those elements or improve them.
3. Create Buyer Personas
A crucial aspect of inbound marketing is developing your target buyer personas. These are somewhat fictional descriptions of the ideal customers that will benefit most from your products and services.
This ties into your web design because you can implement personalization with HubSpot for each of these personas when they visit your website. This will help you not only evaluate the needs of your target audience but allow you to design your website with their needs in mind.
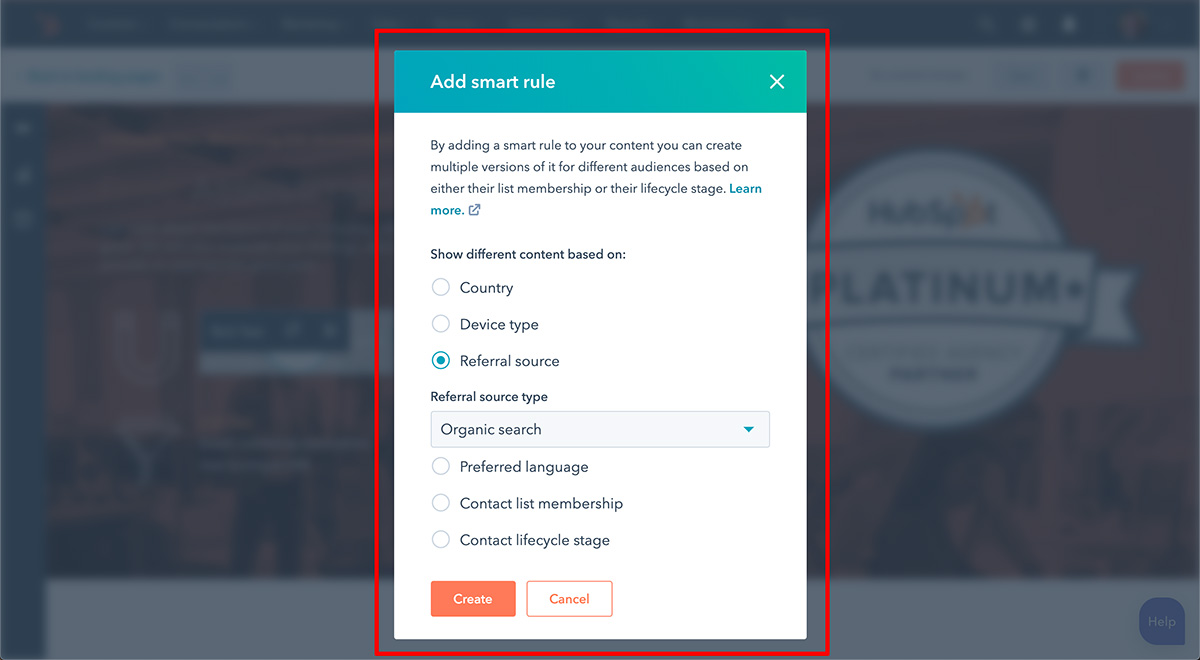
4. Persona-Driven Content Personalization
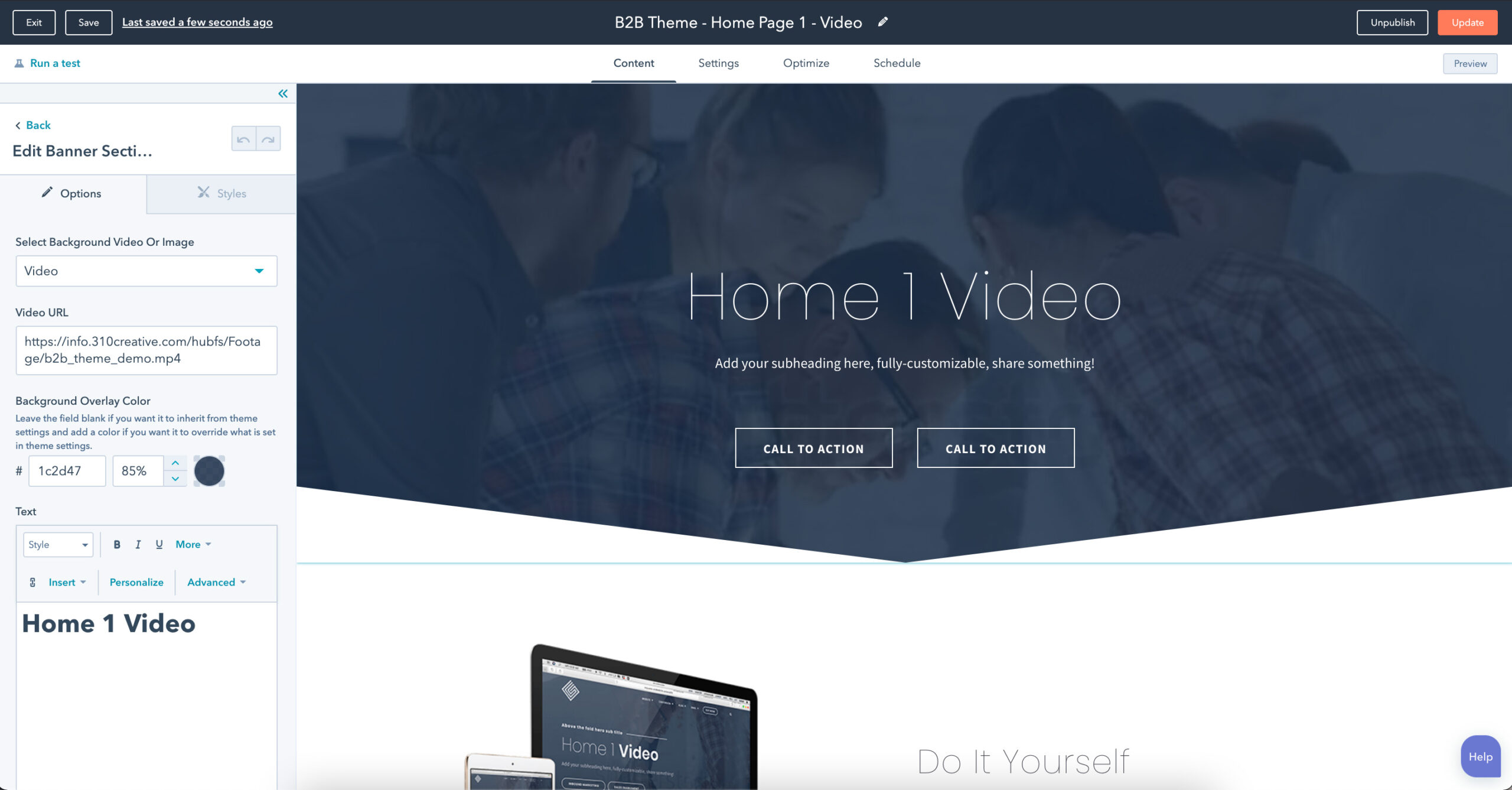
Once you have developed a clear idea of your target audience, buyer personas and the elements of your website that you plan to keep or lose, you can then begin designing your home page. One of the coolest features in the HubSpot CMS is being able to personalize continent based off lead status, lifecycle stage, referral source, device type or location.
With a clear idea of what your customers want from you when they arrive on your page, you can design a homepage that answers their questions right off the bat. The homepage should grab the attention of visitors while also conveying your brand messaging in a manner that will appeal to their pain points. This can be achieved with the PSD to HubSpot COS Templates for homepages.
5. Build a Wireframe
What is a wireframe exactly? It is a blueprint of how your entire website design will look after the development process. This provides you with the roadmap for your HubSpot Website Development process. After you’ve thoroughly evaluated your goals and the need of your target buyers, you can build a wireframe for the structure of your website that will effectively walk a customer through their entire sales process.
6. Convert PSD to HubSpot Pages
The final step of the process is to migrate the PSD files to HubSpot. Once the website is ready to go, you must edit the DNS records and move the domain from your previous platform to HubSpot. This completes the PSD to Hubspot conversion process.
7. Create an Effective Template
The first five steps above touch on the User Experience (UX). Now, it’s time to build out an effective template for your website. The HubSpot platform offers a Template Builder that will help you create custom templates for each of your web pages based on the wireframe.
8. Create Web Page
Once you have created a template for each of your web pages in HubSpot, you can now build out each one. A content specialist or HubSpot partner agency team can help you with this step. This will involve creating new content for each page or migrating content from your former website.
9. Populate the Content
Once all of the web pages are created, you can then populate the content on its respective pages, including images, videos, infographics, headers, titles, smart content, call to actions and more. With everything populated on the web pages, it’s important to preview each page within your HubSpot portal to gain a clear idea about how it will work in a live environment.
PSD to HubSpot Take Aways
HubSpot is one of the most effective and helpful marketing tools and it can also help you create a website that will help you achieve your ROI goals. PSD to HubSpot conversion makes it easy to design and build the website you desire.